Establecer reglas de validación
CodeIgniter nos permite definir reglas de validación para cada campo con reglas en cascada, incluso preprocesar y validar los datos de campo al mismo tiempo. Para establecer las reglas de validación utilizaremos la función set_rules():
$this->form_validation->set_rules();
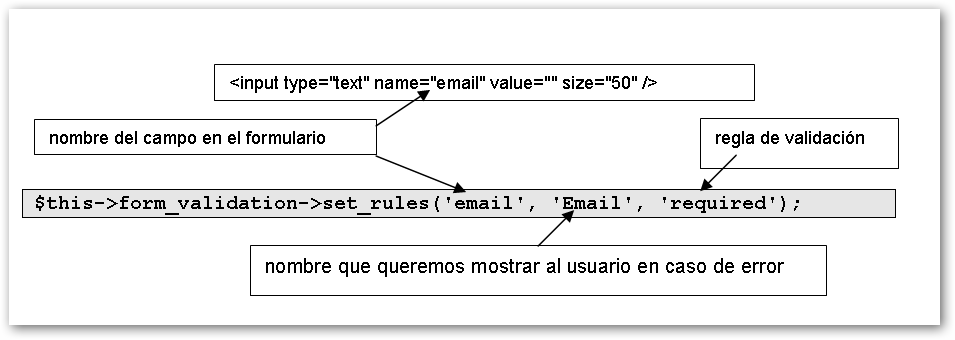
Esta función requiere tres parámetros de entrada:
- El nombre del campo – el mismo nombre que el nombre del campo en el formulario.
- Un nombre del campo para mostrar al usuario, el cual se utilizará en los mensajes de error. Por ejemplo, el campo se llamará 'email' y puede que nos interese que el usuario vea 'Cuenta de correo'.
- Reglas de validación para ese campo
Aquí tenemos un ejemplo. En el controlador (usuarios.php) añadimos las siguientes reglas justo después de la carga de la librería form_validation:
$this->form_validation->set_rules('email', 'Email', 'required');
$this->form_validation->set_rules('contrasenya', 'Contraseña', 'required');
$this->form_validation->set_rules('recontrasenya', 'Confirme contraseña', 'required');
Como hemos comentado anteriormente, el primer parámetro es el nombre del campo en el formulario, el texto que queremos mostrar al usuario en caso de error y la regla de validación:

Nuestro controlador quedará así:
...
public function addform ()
{
$this->load->helper( array('form', 'url') );
$this->load->library('form_validation');
$this->form_validation->set_rules('email', 'Email', 'required');
$this->form_validation->set_rules('contrasenya', 'Contraseña', 'required');
$this->form_validation->set_rules('recontrasenya', 'Confirme contraseña', 'required');
if ($this->form_validation->run() === TRUE)
{
$this->load->view('usuarios/formsuccess');
}
else
{
$this->load->view('usuarios/addform');
}
}
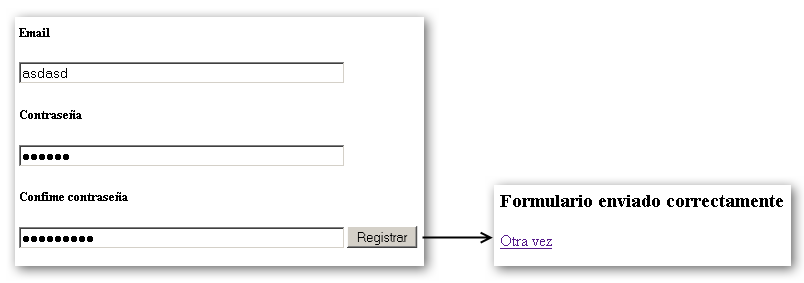
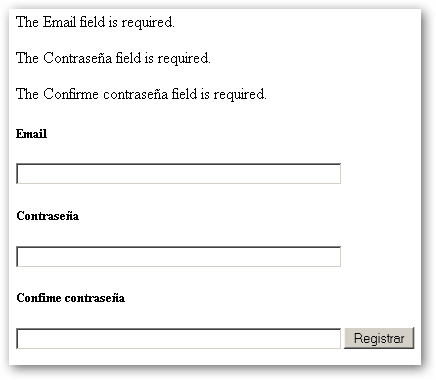
Ahora si enviamos el formulario sin introducir ningún dato veremos el mensaje de error generado. Si enviamos el formulario con cualquier dato, veremos la página de formulario enviado correctamente.
En la siguiente figura podemos ver la respuesta del formulario con datos vacíos.

En la figura que aparece a continuación podemos ver la respuesta del formulario cuando hemos enviado datos.